CSS z-index Nedir?
Sayfa içindeki elemanları Z konumunda konumlandırmak için kullanılan z-index ve position özellikleri ile ilgili bilgiler yer almakta.
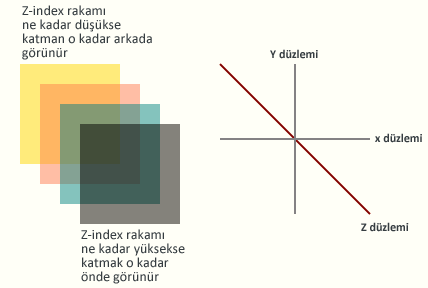
Z konumu nedir
HTML elemanları X vey Y ekseninde alt altta veya yan yana belli kurallara göre yerleştirilir.
HTML elemanlarına position değeri verildiğinde aldığı konum değerine göre üst üste gelmesidir.

Örneğin; Aşağıdaki örnekte div elemanlarının alt alta geldiğiniz görürüz. (Y ekseninde konumlandırma)
<div class="d1">DIV 1</div>
<div class="d2">DIV 2</div>CSS kodları;
div {
width: 200px;
height: 200px;
}
.d1 {
background-color: lightcoral;
}
.d2 {
background-color: lightblue;
}Veya div elemanlarını yan yana getirebiliriz. (X ekseninde konumlandırma)
div {
width: 200px;
height: 200px;
float: left;
}
.d1 {
background-color: lightcoral;
}
.d2 {
background-color: lightblue;
}div elemanlarına position özelliği absolute değerini verelim.
div {
width: 200px;
height: 200px;
}
.d1 {
background-color: lightcoral;
position: absolute;
}
.d2 {
background-color: lightblue;
position: absolute;
}div elemanlarına absolute değerini uyguladığımızda iki div üst üste gelecektir.
Arkada kalan elemanı ön tarafa getirmek istediğimizde z-index özelliğini kullanılır.
z-index nasıl kullanılır
CSS z index kullanımı için öncelikle özelliği uygulamak istediğimiz elemana position değerini verilir.
Gerekli tanımlamaları yaptığımızda varsayılan olarak z-index 0 değerini alır.
CSS z-index değerini düşük değer verirsek eleman arkaya gidecek, yüksek değer verirsek eleman öne gelecektir.
Aşağıdaki örnekte z-index değerine 1 verildiğine dikkat edin.
Varsayılan olarak diğer eleman z-index 0 değerini aldığından dolayı z-index 1 değeri verilen eleman ön tarafa gelecektir.
div {
width: 200px;
height: 200px;
}
.d1 {
background-color: lightcoral;
position: absolute;
z-index: 1;
}
.d2 {
background-color: lightblue;
position: absolute;
}Benzer sonucu ikinci elemanın z-index özelliğine negatif değer vererek te elde edebiliriz.
div {
width: 200px;
height: 200px;
}
.d1 {
background-color: lightcoral;
position: absolute;
}
.d2 {
background-color: lightblue;
position: absolute;
z-index: -1;
}NOT: Bazı tarayıcılarda negatif değer sorun çıkarabilmektedir.
Başka bir örnek;
<h1 class="c1">1</h1>
<h1 class="c2">2</h1>
<h1 class="c3">3</h1>CSS kodları;
h1 {
padding: 50px;
position: absolute;
opacity: .8;
}
.c1 {
background-color: lightblue;
z-index: 2;
left: 10px;
top: 10px;
}
.c2 {
background-color: lightgreen;
z-index: 0;
left: 30px;
top: 30px;
}
.c3 {
background-color: lightcoral;
z-index: 1;
left: 50px;
top: 50px;
}Nerelerde kullanılır?
CSS z-index özelliği genellikle menü, modal box gibi yerlerde kullanılmaktadır.
CSS z-index çalışmıyor?
CSS z-index özelliği çalışmıyorsa z-index özeliği uyguladığınız elemana position değeri verilmemiş veya absolute, relative, fixed değerlerinden başka bir değer verilmiş olabilir.
CSS z-index özelliğine negatif değer verilmiştir ve tarayıcıda sorun çıkarmaktadır.
CSS z-index özelliğine yanlış değer verilmiş ve diğer elemanların arkasına veya önüne geçmiş olabilir.
Hayırlı günler dilerim.