HTML5 Semantik Etiketler
HTML5’in önemli özelliği olan semantik etiketlerin ne olduğu, neden kullanıldığı ve HTML5 ile gelen yeni semantik etiketlerin kullanımı ile ilgili bilgiler yer alıyor.
Semantik yani anlamsal etiketler içeriğin belli bir anlam ifade ettiğini belirtir.
Semantik etiketler = Anlam taşıyan etiket
Semantik etiketler
Semantik etiketler tarayıcılar, web örümcekleri ve geliştiricilere içeriğin bir anlam ifade ettiğini belirtir.
Semantik olmayan etiketler : <div> ve <span> – İçeriği ile ilgili bilgi vermiyor.
Semantik etiketler : <form>, <table> veya HTML5 <article> – İçerik ile ilgili bilgi veriyor.
Tarayıcı desteği
| Chrome | IE / Edge | Firefox | Safari | Opera |
|---|---|---|---|---|
| Var | Var | Var | Var | Var |
HTML5 ile birlikte gelen semantik etiketleri tüm yeni tarayıcılar destekler.
HTML5 ile gelen semantik etketler
HTML5 öncesinde sayfamızı <div> etiketi ile parçalara bölüyor ve id özelliği ile içeriğin ne olduğu hakkında bilgi sahibi oluyorduk.
Örneğin: <div id=”menu”> menü, <div id=”header”> sitenin üst kısmı, <div class=”footer”> sitenin alt kısmı olarak tanımlıyor ve hangi bölüme ait olduğunu anlıyorduk.
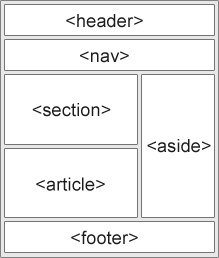
HTML5 semantik etiketler ile sayfanın farklı bölümlerini tanımlamak, daha anlaşılır ve okunaklı sayfa yapısı için gelmiştir.
- <article>
- <aside>
- <details>
- <figcaption>
- <figure>
- <footer>
- <header>
- <main>
- <mark>
- <nav>
- <section>
- <summary>
- <time>

HTML5 <section> etiketi
HTML5 <section> etiketi sayfada bölüm tanımlar.
W3C HTML5 sayfa yapısına göre <section> etiketi içerisinde başlık etiketi kullanılması gerekir.
HTML5 section kullanımı<section>
<h1>Hoş Geldiniz</h1>
<p>Web sayfama hoş geldiniz....</p>
</section>HTML5 <section> etiketi ana sayfada giriş, içerik, duyurular ve iletişim bölümü tanımlamak için kullanılabilir.
HTML5 <article> etiketi
HTML5 <article> etiketi sayfada içerik alanı tanımlar.
HTML5 article kullanımı<article>
<h1>HTML Site Tasarlama</h1>
<p>Temel <strong>HTML dersleri</strong> eğitiminden sonra, web sayfa tasarımı yaparken,
hangi tasarım tekniğini kullanmamız gerektiği ve web sayfa tasarım teknikleri hakkında bilgi verdim.</p>
</article>HTML5 <article> etiketi site türüne göre forum yazıları, blog yazıları, köşe yazıları vb. yerlerde kullanılabilir.
HTML5 <header> etiketi
HTML5 <header> etiketi içeriğin sayfa veya bölümün başlığı olduğunu belirtir.
HTML5 header kullanımı<article>
<header>
<h1>HTML Site Tasarlama</h1>
</header>
<p>Temel <strong>HTML dersleri</strong> eğitiminden sonra, web sayfa tasarımı yaparken,
hangi tasarım tekniğini kullanmamız gerektiği ve web sayfa tasarım teknikleri hakkında bilgi verdim.</p>
</article>HTML5 <header> etiketi yazı başlığı, bölüm başlığı vb. yerlerde kullanılabilir.
HTML5 <footer> etiketi
HTML5 <footer> etiketi içeriğin sayfa veya bölüm alt bilgisi olduğunu belirtir.
HTML5 footer kullanımı<footer>
<p>Yazar: Yusuf SEZER</p>
<p>İletişim bilgileri: <a href="mailto:[email protected]">
[email protected]</a>.</p>
</footer>HTML5 <footer> etiketi yazı telif hakkı, iletişim bilgileri, kullanım şartları vb. yerlerde kullanılabilir.
HTML5 <nav> etiketi
HTML5 <nav> etiketi içeriğin bağlantılar veya bağlantı menüsü olduğunu belirtir.
HTML5 nav kullanımı<nav>
<a href="/html-derleri/">HTML Dersleri</a> |
<a href="/html5-derleri/">HTML5 Dersleri</a> |
<a href="/css-dersleri/">CSS Dersleri</a> |
<a href="/javascript-dersleri/">JavaScript dersleri</a> |
<a href="/jquery-dersleri/">jQuery dersleri</a>
</nav>HTML5 <nav> etiketi site menüsü, dost siteler bağlantısı, site içi dolaşım menüsü vb. yerlerde kullanılabilir.
HTML5 <aside> etiketi
HTML5 <aside> etiketi içeriğin yan menü veya kenar çubuğu olduğunu belirtir.
HTML5 aside kullanımı<p>Temel HTML dersleri eğitiminden sonra, web sayfa tasarımı yaparken,
hangi tasarım tekniğini kullanmamız gerektiği ve web sayfa tasarım teknikleri hakkında bilgi verdim.</p>
<aside>
<h4>HTML</h4>
<p>HTML web sayfaları oluşturmak için kullanılan
bir etiketleme-işaretleme dilidir.</p>
</aside>HTML5 <aside> etiketi yan menüsü, kenar çubuğu vb. yerlerde kullanılabilir.
HTML5 <figure> ve <figcaption> etiketi
HTML5 <figure> etiketi içeriğin resim, fotoğraf veya şekil olduğunu belirtir.
HTML5 <figcaption> etiketi <figure> etiketi içeriğine başlık tanımlar.
HTML5 figure ve figcaption kullanımı<figure>
<img src="desert.jpg" alt="Amasya elması" width="250" height="250">
<figcaption>Amasya elması.</figcaption>
</figure>Neden semantik etiketleri kullanmalıyız?
HTML5 öncesinde etiketlerin id ve class özelliğine header, top, bottom, footer, menu, nav, wrapper, container, content, article, sidebar, topnav vb. isimler veriyorduk.
Fakat arama motorları, web örümcekleri sayfa içerisindeki bölüm içeriğinin ne olduğunu tam olarak tanımlayamıyordu.
HTML5 semantik etiketleri ile bölüm içeriğinin ne olduğunu daha kolay tanımlanabilecektir.
Yani; HTML5 semantik etiketler sayesinde sayfanın içerindeki veriler arama motorları, web örümcekleri ve web geliştiriciler için daha okunaklı ve anlaşılır olacaktır.
HTML5 semantik etiketler
| Etiket | Açıklama |
|---|---|
| <article> | İçeriğin makale, deneme olduğunu belirtir. |
| <aside> | İçeriğin ana içerik haricinde yan menü, yan içerik olduğunu belirtir. |
| <details> | Özet için detay bilgisi tanımlar. |
| <figcaption> | <figure> etiketi için başlık belirtir. |
| <figure> | İçeriğin şekil, fotoğraf, şema olduğunu belirtir. |
| <footer> | İçeriğin sayfa veya bölüm altı bilgisi olduğunu belirtir. |
| <header> | İçeriğin sayfa veya bölüm başlığı olduğunu belirtir. |
| <main> | Sayfa içeriğinin ana kökünü belirtir. |
| <mark> | İçeriğin vurgulanmış, işaretlenmiş olduğunu belirtir. |
| <nav> | İçeriğin menü olduğunu belirtir. |
| <section> | İçeriğin sayfanın bir bölümü olduğunu belirtir. |
| <summary> | <details> etiketi için özet/başlık tanımlar. |
| <time> | İçeriğin tarih/saat olduğunu belirtir. |
HTML5 Derslerine buradan ulaşabilirsiniz…
Hayırlı günler dilerim.